
A little over a month ago (technically during the Foursquare Hackathon, but I was working from home due to Red Eye) I spent a few hours one weekend hacking together an idea I’d come up with when working on Foursquare integration for Trinker. What I discovered while playing with the Venues API is that with one query, you can get all of the information about a bunch of different venues (I think it tops out at 30). Part of that information is, of course, the location (latitude, longitude, address), and another interesting data point: the hereNow value.
What that means is that with a single query to the Foursquare API, I essentially have a list of locations and how many people are checked in at that location right now. Interesting, I thought. So then I thought, why don’t I take this information and create an overlay in Google Maps? A heat map, if you will? Well, the idea sat around for a month or two, and when I caught wind of the Foursquare Hackathon thanks to Snowshoe, I decided it was time to dust that one off.
The technical details
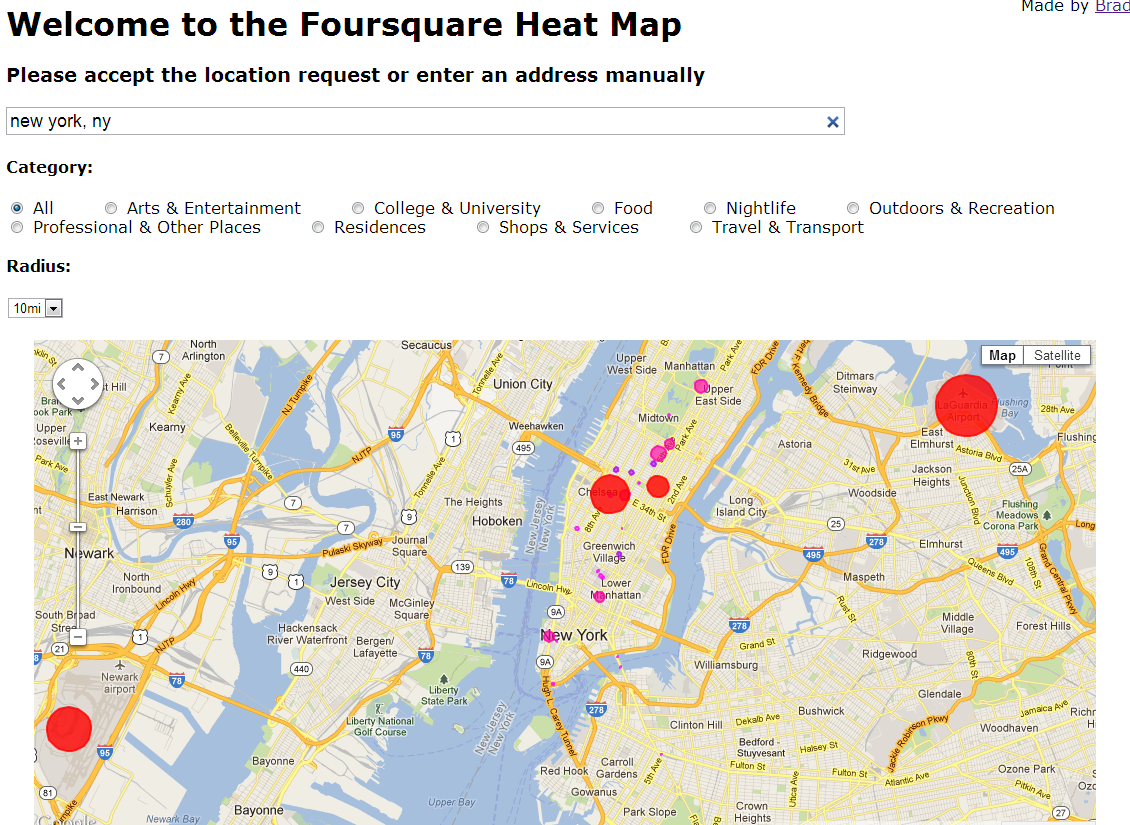
The app is written entirely in Javascript (there’s no server-side code behind this - no database), and uses Foursquare’s API and Google’s Maps API. I first try to capture the user’s geolocation data (navigator.geolocation) so I can display a map that’s immediately relevant to them. If that fails (or they deny), I default to NYC (as it almost always has data to show). Users can also enter an address or location which I then run through Google’s Geocoder API and pull out the lat/lng which go on to the 4sq/gMaps functions. Once I have a lat/lng, I make an AJAX call to Foursquare with credentials (client_id, client_secret, version #) and the data to make the query (radius, lat/lng, category, etc). The return from that gives me the venues list (data.response.venues), which I save off into a local variable for later (venueList). Once I have all the data, I initialize a google.maps.Map object (with some options), and then iterate through each of the venues, drawing a circle with radius and color based on the hereNow value of that venue. Once the circle is drawn to the map (which is kind of weird - you actually create a new circle with a reference to the map object), I add a click listener to display the venue information, and then I add them to the table below which I then run through tablesorter. When you click on one of the table rows, I grab the lat/lng from that row and search through the list of venues (venueList) to find the one that matches and open up an info window to display its content. Voila.
Whew, okay. That was a mouthful. For the non-tech folk, basically all I’m doing is getting the latitude and longitude of your current location (or what you type in), querying Foursquare, pulling out the info, and putting circles onto Google Maps based on how many people are at the locations, which you can then click on to get more info. You can also sort the table below, and click on any row to see that location on the map.
But why, Brad?
Because it’s cool. That’s actually the first motivation. I had the idea and I wanted to see if I could pull it off. It turns out I could, and it only took me a few hours to get the base prototype working. I thought it’d be interesting to literally see where people are. That is, in essence, what this is. I’ve created an interactive information visualization of where people are, according to Foursquare. And it’s really cool. I’ve also made a few time lapse videos to show how cool it can be.
I’ve also noticed something else, though, since making this. Every now and then, I get curious to see what the map looks like. I’m curious to see what people are doing in places I’m not. I now have a tool that lets me see this, and the fact that there are real people out there making these things happen is a pretty interesting experience. When I have friends on vacation, or travelling to different cities, I jokingly tell them I’ll be watching them.
There’s also a practical use to this technology, which is part of the motivation behind building it - I can see where people are/aren’t in my immediate vicinity. If I’m planning to go out to the bars, or out to a restaurant, and I see there are a lot of people in a certain area, maybe I’ll want to avoid there (or to go there).
At the very least, it’s fun to play with!
Timelapse
You can see a few timelapse videos of various cities/locations below: